Adoro criar transições suaves no Figma, tanto para conceitos quanto para designs finais. Mas, para maior sutileza e controle sobre os tipos de atenuação, você deve exportar do Figma para o Adobe After Effects e terminar o trabalho lá – deixe-me mostrar a você!
Transições mais suaves no Figma e Adobe After Effects
Transições suaves em aplicativos e sites são onde o design de movimento pode realmente brilhar. Eles melhoram a comunicação enquanto trazem um nível de prazer à experiência do usuário.
Em um fluxo de trabalho típico de design de UX, à medida que nos aproximamos do estágio de entregas, preparando os arquivos para entregar aos desenvolvedores, refinamos e aperfeiçoamos o movimento em nosso trabalho. O Figma fará muito disso por nós, e podemos adicionar rótulos e comentários para comunicar quais são nossas intenções. Mas para criar transições verdadeiramente suaves e protótipos de alta fidelidade, podemos pegar nossos arquivos Figma e mover tudo para o After Effects.

Exemplo de transição de interface
O vídeo acima é de longe a melhor demonstração do design de movimento neste tutorial, mas aqui também está uma explicação rápida em texto.
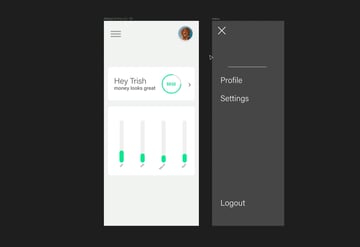
Para demonstrar o resultado final aprimorado que o Figma e o After Effects podem fornecer, usaremos este modelo simples de interface do usuário. É um aplicativo de finanças, que mostra o saldo de um usuário, mostra a atividade mensal e tem uma navegação fora da tela para encontrar mais opções.



O que gostaríamos de fazer é construir cada elemento da interface do usuário na tela, um por um, para orientar o usuário em termos do que ver em que ordem. Também precisamos que o bloco de menu deslize na tela e deslize para fora da tela quando o usuário escolher.
Protótipo no Figma
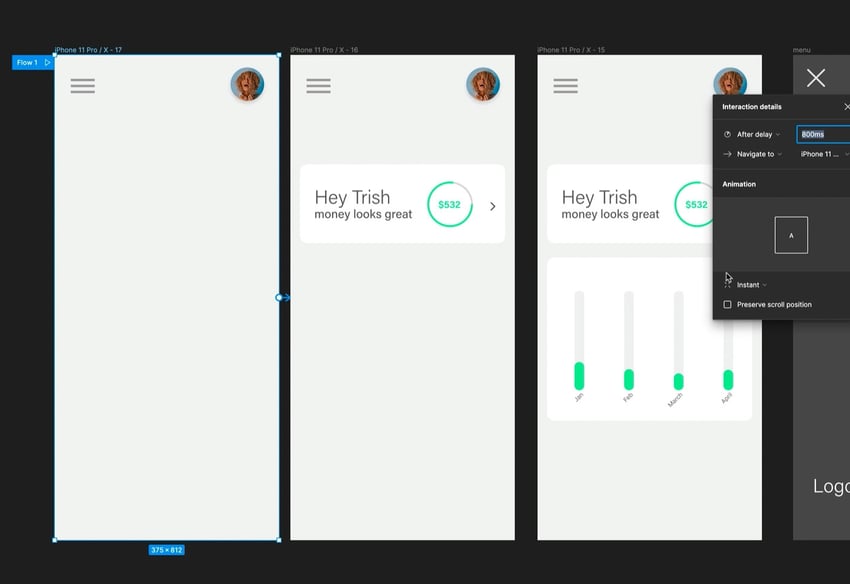
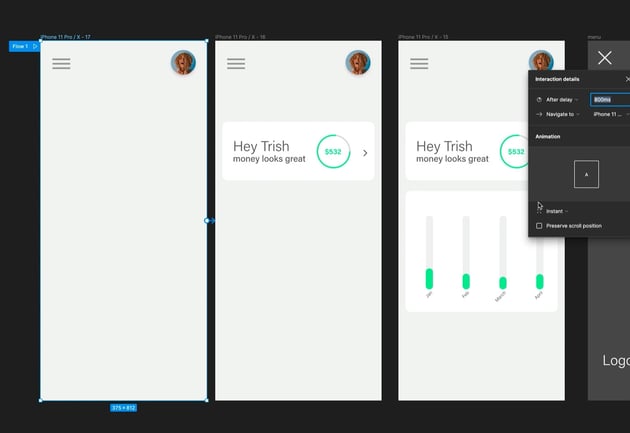
A melhor maneira de fazer isso no Figma é trabalhar para trás a partir da tela final. Então você pode ver aqui que dupliquei a tela uma vez para a esquerda e, em seguida, movi o bloco de atividade mensal para fora da tela. Em seguida, dupliquei essa tela e tirei o bloco de boas-vindas de lá.



Em seguida, clicamos em Prototype no menu da barra lateral direita do Figma e começamos a arrastar as setas para vincular cada tela. Para a primeira ligação, você verá que escolhi que ela fosse acionada após um atraso de 800ms. É uma transição instantânea, portanto, não será necessária nenhuma interação do usuário para começar.
Configurar link de navegação
As primeiras transições que criamos são todas acionadas automaticamente, cada uma com um atraso para construir a tela pouco a pouco.
O bloco de navegação, no entanto, fará a transição para a tela quando o botão “hambúrguer” for clicado. Então nós selecionamos Ao clicar e escolha Abrir sobreposição.



Montamos então um Fechar sobreposição ação no botão fechar.
Adicionando animação inteligente às nossas transições
Se você executar o protótipo no Figma agora, verá que tudo acontece em ordem, mas que os elementos simplesmente “estouram” na tela. Não há direção e é bastante desorientador para os usuários. Não está muito claro de onde as coisas vêm e para onde vão quando o usuário termina.
Voltando às nossas setas no designer de protótipos do Figma, podemos alterá-las de Instantepara Animação inteligente.



Com a adição deste movimento inteligente, agora está claro de onde cada elemento veio.
A animação inteligente aplicou atenuação ao movimento para dar autenticidade ao movimento.
Vá além especificando o easing
A atenuação descreve a rapidez com que um objeto acelera, atinge sua velocidade máxima e depois desacelera. Sem facilitar em um ambiente digital, os elementos animados se moveriam de forma linear. Eles começavam na velocidade máxima, continuavam a animação na mesma velocidade e simplesmente paravam. Easing dá aos objetos em movimento uma sensação mais autêntica do mundo real.
Esses três gráficos mostram graficamente os principais tipos de atenuação que você deseja usar no design de interface do usuário.



Enter easing é o que você normalmente usaria ao trazer algo para a tela. Exit easing é o inverso, para tirar as coisas da tela. A atenuação padrão é o que você provavelmente usaria para um elemento que permanece na tela, mas se move por qualquer motivo.
Enquanto a animação inteligente do Figma aplica um padrão de facilidade (o que é bom para nossas necessidades), prefiro projetar meu movimento com mais detalhes. Com uma curva bezier personalizada, podemos definir exatamente a rapidez com que nosso movimento atinge a velocidade e a rapidez com que ele termina.



No geral, isso deu aos elementos do nosso protótipo transições muito mais autênticas.
O Figma (infelizmente) ainda não permite curvas bezier personalizadas para as transições de sobreposição aberta e fechada.
Transições ainda melhores no Adobe After Effects
A Figma fez um trabalho fantástico ao construir um protótipo interativo, com movimento razoavelmente autêntico, mas podemos refinar ainda mais as coisas usando o After Effects.
Por exemplo, uma coisa que ainda não podemos fazer no Figma é sobrepor os elementos atrasados. Temos que esperar que uma transição seja concluída antes que outra seja acionada. Isso é uma pena, pois gostaríamos que a construção da tela parecesse um pedaço de movimento orquestrado, em vez de itens separados.
Exportar design do Figma para o After Effects
Embora não tenhamos esse nível de controle no Figma, temos no After Effects. Portanto, um fluxo de trabalho de design de UI/UX típico seria, à medida que o design se aproximasse da conclusão, mover esse tipo de coisa para o AE.
Para mover nosso trabalho, podemos usar um plugin Figma chamado AEUX, que você pode baixar do site do desenvolvedor e depois importar para o Figma através do Plug-ins > Gerenciar plug-ins. cardápio. Ainda não está disponível na Comunidade Figma, então, uma vez instalado, você o encontrará em Plug-ins > Desenvolvimento.



Com alguns cliques, você poderá levar seu arquivo Figma diretamente para o After Effects e, embora possa notar que algumas coisas estão um pouco fora do lugar (você pode corrigir isso reposicionando os elementos culpados), tudo será organizado em camadas ao longo da linha do tempo.



Animando no After Effects
Os elementos que trouxemos para o After Effects estão todos em suas próprias camadas, mas nenhum dos movimentos que criamos no Figma foi trazido. Temos que fazer isso sozinhos adicionando quadros-chave ao longo da linha do tempo para cada objeto que queremos animar. Vamos animar as boas vindas e os blocos de atividades mensais.
- Selecione as camadas/elementos que deseja animar.
- Acertar P para Posição e, em seguida, clique no pequeno cronômetro ícones para estabelecer um quadro-chave onde quer que o indicador de reprodução esteja na linha do tempo.
- Eu adiciono um quadro-chave no início da linha do tempo e alguns segundos depois.



- Com 2 quadros-chave definidos para cada bloco, mova o indicador de reprodução de volta aos primeiros quadros-chave e mova os elementos para fora da tela.
- Agora temos alguma animação!
Você notará, no entanto, que o movimento que temos é um pouco estranho. Por padrão, o AE adicionou atenuação linear, o que parece muito antinatural, como mencionamos anteriormente.
Quadros-chave fáceis de usar
Para corrigir isso, selecione os dois quadros-chave do primeiro objeto e pressione F9 para transformá-los em quadros-chave “Easy Ease”.



Isso dará ao nosso elemento um movimento fácil de entrar, mas podemos melhorar isso.
Dimensões separadas
O pequeno ícone de gráfico no canto superior esquerdo da linha do tempo nos dá acesso à curva que define o tipo de atenuação. Mas não podemos editá-lo daqui porque está referenciando os eixos X e Y. Então, para ter acesso para brincar, primeiro precisamos clicar com o botão direito do mouse no nome da camada e ir Dimensões separadas. Agora, quando clicamos na Posição X podemos editar a curva ao nosso gosto.



Como uma melhoria final, escalonar o bloco de atividade mensal para que ele entre na tela um pouco após o bloco de boas-vindas (mas antes de terminar de se mover) e você terá um design de movimento muito mais eficaz para passar para os desenvolvedores.
Dica: Plugin Flow para After Effects
Para ajudar ainda mais, recomendo que você confira o plugin Flow para After Effects ($ 30). Do site do desenvolvedor:
“O Flow traz uma interface fácil para o After Effects para personalizar curvas de animação, sem a necessidade de se aventurar no editor gráfico antigo e confuso. Longe vão os dias de expressões lentas e pesadas, ou luta com velocidade e influência (o que isso significa?) – apenas faça uma curva, aperte APPLY e você é ouro!”
Com as ferramentas extras que o Flow oferece, você pode controlar suas curvas muito melhor, salvar suas curvas de movimento favoritas e aplicá-las a vários elementos.
Conclusão
Espero que isso tenha ajudado você a entender a sutileza extra que você pode dar aos seus protótipos e design de movimento, começando seu trabalho no Figma, mas deixando o After Effects levar as coisas para o próximo nível. O After Effects nos ajuda a obter mais detalhes e precisão em nosso trabalho de UX.
Aprenda UX no Tuts+
Temos muitos tutoriais em vídeo de UX no Tuts+, desde arquitetura da informação, passando por princípios básicos, até design de movimento, todos ministrados por especialistas do setor. Dê uma olhada!
[ad_2]