Consistência é a chave para um sistema de design UX bem-sucedido. Aprenda sobre diferentes maneiras de testar seu sistema de design no Figma.



Manter a consistência e a eficiência em todos os projetos de design é essencial.
Um bom sistema de design UX deve incluir todos os elementos que compõem a identidade visual e funcional da sua marca.
Como você já deve saber, um dos principais objetivos de um sistema de design Figma é que todos os envolvidos no projeto estejam alinhados. É aqui que você define seus valores de design e um objetivo comum claro para todos seguirem.
Neste tutorial, abordaremos algumas dicas práticas e lembretes amigáveis a serem considerados para desenvolver um sistema de web design de sucesso no Figma.
4 maneiras de testar seu sistema de design no Figma
Como muitos processos de design, é bom começar a definir o porquê. O modelo Golden Circle de Simon Sinek pode ser um excelente ponto de partida.
Na verdade, Figma usa isso como base para definir quatro partes principais para um sistema de design de sucesso:
- Princípios: o por que de um sistema de design
- Fundações: o o que do seu sistema de design Figma
- Documentação: o como. É aqui que você comunica o propósito de todos os elementos e a melhor forma de aplicá-los
- Processos: a mecânica e governança para gerenciar um sistema de design
Então, depois de fazer isso, certifique-se de que seu sistema de design Figma cubra os componentes principais, como:
- Tipo e escalas de tipo
- Ícones e tamanhos de ícones
- Cores e padrões
- Convenções de nomenclatura claras
Agora, vamos examinar algumas maneiras de testar seu sistema de design:
1. Consistência de Componentes
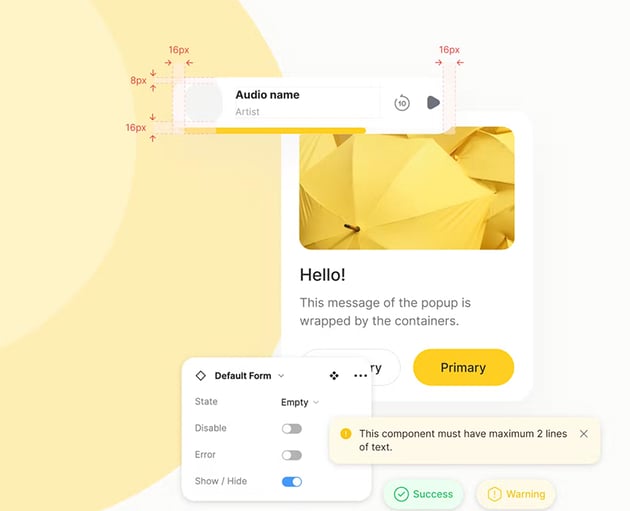
Você revisou se todos os seus elementos de design permanecem uniformes? É altamente recomendável executar um teste de consistência de componentes. Certifique-se de que todos os componentes em diferentes telas e estados mantenham um estilo coeso.
Um teste completo de consistência de componentes deve procurar esquemas de cores, tipos e tamanhos uniformes.
Comece seu teste respondendo a estas perguntas:
- Todos os componentes são compilados em uma biblioteca compartilhada para fácil acesso?
- Nosso design está usando muitas cores semelhantes? Podemos simplificar nosso esquema de cores?
- Todos os designs foram revisados para verificar inconsistências visuais de tipo, cor, espaçamento, etc.?
- Realizamos revisões para detectar e compartilhar quaisquer inconsistências encontradas?
Use exemplos de sistemas de design UX para referência. Você também pode trabalhar com um modelo de sistema de design ga-analytics#sendElementsClickEvent”>Figma como este da Envato Elements. Ele pode funcionar como base para desenvolver seu design de componente.
Testando a consistência do esquema de cores
Por exemplo, podemos testar se o nosso esquema de cores responde às nossas necessidades de design.
De acordo com as dicas de design de cores da Figma, 60% das cores na tela devem ser neutras, 30% nossa cor primária de design e 10% nossa cor secundária ou CTA.
Variações de cores podem ser aplicadas para componentes como: mensagens, status, prioridade ou ações.
Trabalhando com nosso modelo de sistema de design ga-analytics#sendElementsClickEvent”>Figma, vamos garantir que o esquema de cores seja aplicado corretamente aos componentes Alert em nosso design.



Certifique-se de que cada estado responda às interações do usuário.



Testando consistência de escala de tipo
Seu sistema de tipos deve ser legível e alinhado à personalidade da sua marca. Agora, para manter a consistência, você quer ter certeza de que a escala responde à legibilidade e ao uso da fonte.
Um estilo de texto base geralmente tem 16 px, que pode ser multiplicado para criar tamanhos de texto menores ou maiores. Certifique-se de que seu sistema de design UX inclua uma variedade de escalas para fornecer hierarquia de informações ao seu design e conteúdo.



2. Certifique-se de que a nomenclatura seja consistente
Queremos que nosso sistema de nomenclatura torne as informações mais fáceis de encontrar e compreender. Dessa forma, garantimos que nossos componentes serão aplicados da maneira correta em todo o projeto.
Comece definindo convenções de nomenclatura. Esses incluem:
- Tipos de componentes: botões, padrões, alertas
- Estados: padrão, pairar, pressionado
- Tamanhos: corpo do texto, título, subtítulo
Por exemplo, podemos testar nossas convenções de nomenclatura de botões usando nosso modelo de sistema de design Figma. Nossa convenção de nomenclatura poderia ser Categoria / Usar / Variação.
Você pode ver isso aplicado em nosso design. Sob o botão Categoria encontramos dois usos diferentes: Primário e Secundário. O Usar é indicado no nome do botão: Padrão, Hover, Pressionado ou Inativo.



A consistência também pode ser aplicada ao nosso caso de nomenclatura. Você está usando letras maiúsculas, letras maiúsculas ou minúsculas? Replique isso em todo o seu sistema de design.
3. Teste de design responsivo
É importante testar todos os componentes e layouts do nosso design. Observando como nosso design se comporta em diferentes tamanhos de dispositivos, podemos testar se nosso design é responsivo.
Aqui estão algumas perguntas que você pode usar como lista de verificação para testar se seu design é responsivo:
- Como o layout se adapta a diferentes tamanhos de tela?
- O conteúdo é legível e acessível em todos os dispositivos?
- A navegação é intuitiva e funcional em todos os dispositivos?
Crie molduras para diferentes tamanhos de tela
A primeira coisa que você pode fazer é criar molduras diferentes para cobrir os tamanhos de tela mais comuns (por exemplo, desktop, tablet, celular). Desta forma podemos ver como nossos componentes se comportam e se adaptam.
Um bom modelo de sistema de design Figma deve apresentar um design responsivo. Por exemplo, podemos usar este ga-analytics#sendElementsClickEvent”>Modelo de serviços de lavanderia como um exemplo de como cada componente se ajusta a diferentes tamanhos de tela.



Use layout automático e restrições
Uma das melhores ferramentas para garantir a consistência do design é a ferramenta Auto Layout da Figma. Aplique-o a todos os seus componentes e contêineres.
As restrições nos ajudam a controlar o comportamento de redimensionamento de nossos elementos de design.
Saiba mais sobre os truques de design responsivo do Auto Layout e Figma:
4. Teste seu design com usuários reais
Não importa quantas vezes você e sua equipe revisaram o design. É natural que percamos alguns erros depois de visualizar um arquivo por muito tempo.
Nesse caso, seu melhor aliado é o feedback de usuários imparciais. Experimente testar seus designs e obtenha feedback de outras pessoas. Inclua pessoas com diferentes necessidades e origens de acessibilidade.
Estas são algumas das perguntas que você pode fazer para testar seus sistemas de design UX:
- Você pode descrever o design e para que serve o site?
- Você acha que todos os elementos do design parecem pertencer à mesma família?
- Você notou alguma diferença de estilo ou aparência entre as diferentes seções?
- Você notou variações nas fontes ou estilos de cores?
- Algum elemento se comportou de maneira diferente do que você esperava?
Agora você tem algumas dicas práticas para testar seu sistema de web design no Figma!
Comece com um modelo de sistema de design Figma
Economize tempo trabalhando com modelos de sistema de design Figma. A maioria dos modelos premium vem com componentes e elementos predefinidos.
Você pode até encontrar soluções de design responsivas aplicando as melhores práticas de design para usar como base para seus projetos.



Mais recursos e tutoriais do Figma
Experimente novos truques para facilitar seu processo de web design. Crie ótimos sistemas de design UX trabalhando com os melhores recursos e modelos:
[ad_2]