Para este tutorial, você precisará desta ga-analytics#sendElementsClickEvent”>fonte de relógio digital, então confira ga-analytics#sendElementsClickEvent”>Envato Elements onde você pode encontrar outros designs e fontes de relógio digital.



O que você aprenderá neste tutorial de texto de relógio digital
- Como configurar uma grade simples para colocar suas fontes de relógio digital
- Como criar padrões no Illustrator
- Como fazer um efeito de fonte de relógio digital
O que você vai precisar
Você precisará do seguinte recurso para concluir este despertador digital vetorial:
1. Como criar um novo documento e configurar uma grade
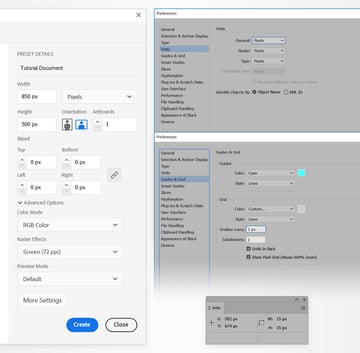
Bater Control-N para criar um novo documento. Selecione Píxeis de Unidades menu suspenso, defina o Largura para 850 pixels e a Altura para 500 pixelse, em seguida, clique nele Mais configurações botão. Selecione RGB para o Modo de cor e definir o Efeitos Raster para Tela (72 ppi)e, em seguida, clique no Criar botão.
Habilitar a grade (Exibir > Mostrar grade ou Ao controle-“) e Ajustar à grade (Exibir > Ajustar à grade ou Shift-Control-“). Você precisará de uma grade a cada 1 pxentão simplesmente vá para Editar > Preferências > Guias e Gradedigitar 1 no Linha de grade a cada caixa e 1 no subdivisões caixa. Tente não desanimar com toda essa grade – isso facilitará seu trabalho e lembre-se de que você pode ativá-la ou desativá-la facilmente usando o Ao controle-“ atalho de teclado.
Você pode aprender mais sobre o sistema de grade do Illustrator neste breve tutorial de Andrei Stefan: Understanding Adobe Illustrator’s Grid System.
Você também deve abrir o Informações painel (Janela > Informações) para uma visualização ao vivo com o tamanho e a posição de suas formas. Não se esqueça de definir a unidade de medida para pixels de Editar > Preferências > Unidades. Todas essas opções aumentarão significativamente sua velocidade de trabalho.



2. Como criar o plano de fundo
Passo 1
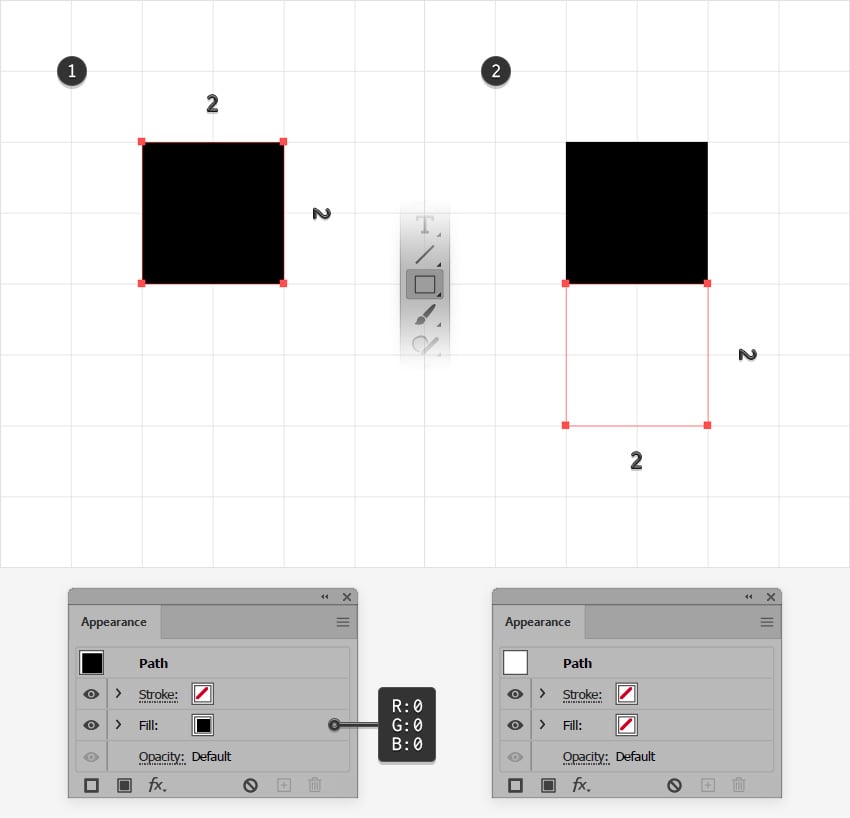
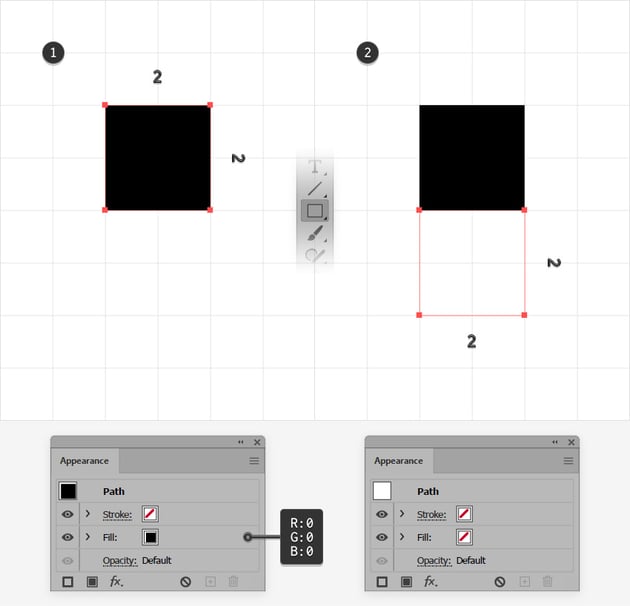
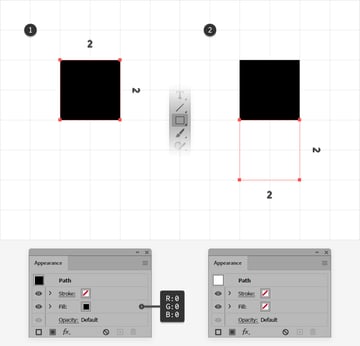
Escolha o Ferramenta Retângulo (M) e concentre-se na sua barra de ferramentas. Selecione o traçado e remova a cor e, em seguida, selecione o preenchimento e verifique se a cor está definida como preto (R=0 G=0 B=0).
Vá para sua prancheta e simplesmente crie um 2 px quadrado – a grade e o Snap to Grid devem facilitar.
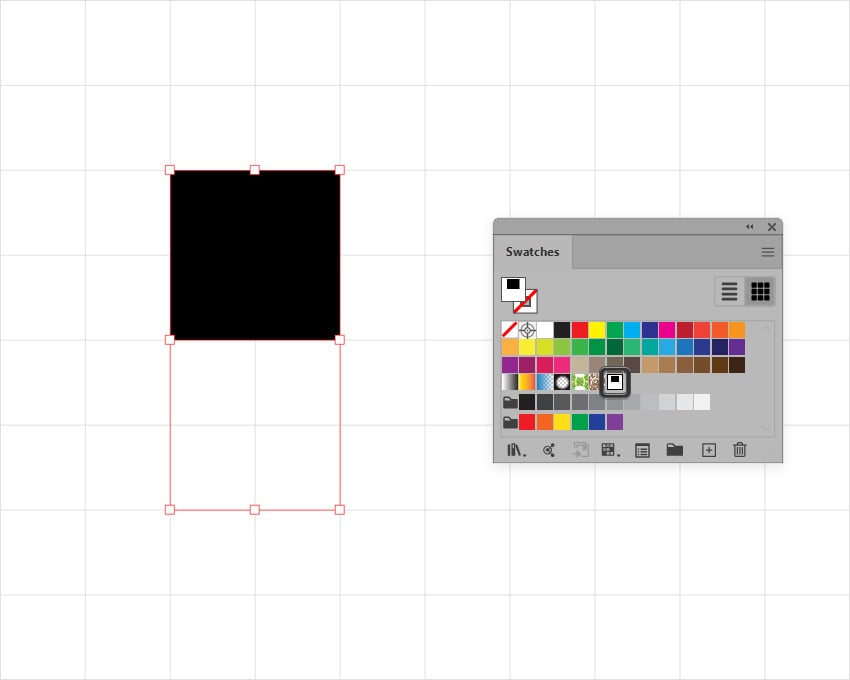
Mude para o Ferramenta de Seleção (V)segure o Alt e arraste uma cópia deste quadrado preto logo abaixo dela, conforme mostrado na segunda imagem.
Selecione este segundo quadrado e remova a cor de preenchimento para torná-lo invisível.



Passo 2
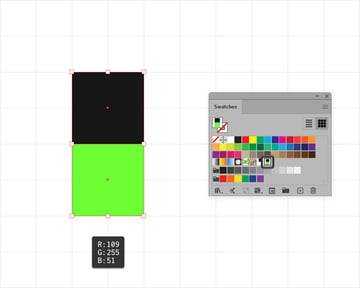
Uma fonte de números de relógio digital geralmente é dividida em dois blocos horizontalmente simétricos. Usando o Ferramenta de Seleção (V)selecione seus dois quadrados e simplesmente arraste-os para dentro do Amostras painel (Janela > Amostras) para salvá-los como um padrão.



etapa 3
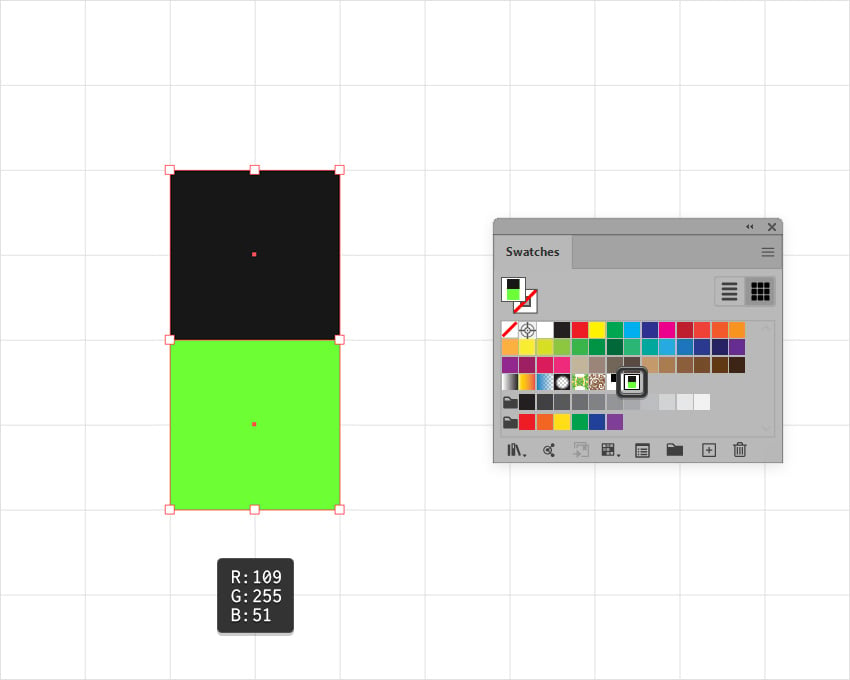
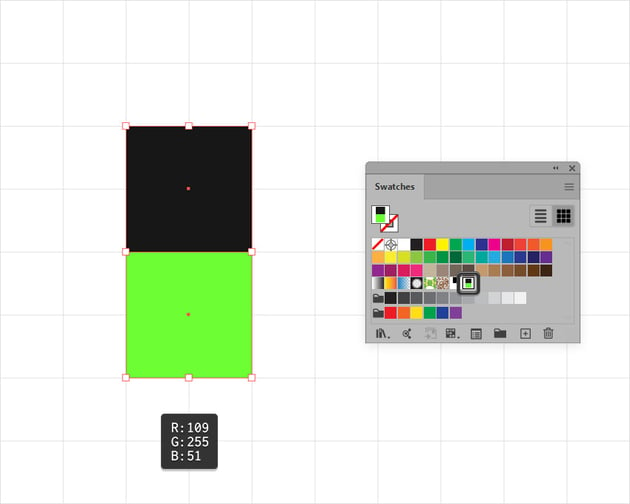
Selecione apenas aquele quadrado invisível e defina a cor de preenchimento R=109 G=255 B=51. Selecione novamente os dois quadrados e arraste-os para dentro do Amostras painel novamente para salvá-los como um segundo padrão.



Passo 4
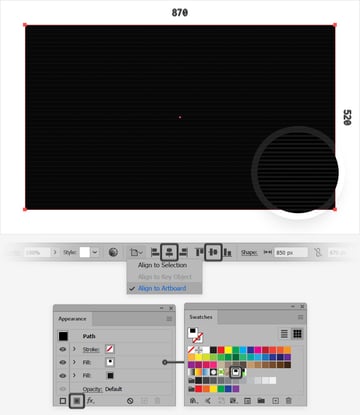
Certifique-se de que o Ferramenta Retângulo (M) ainda está ativo e simplesmente clique em sua prancheta para abrir o Criar Retângulo janela. Use-o para criar um 870 x 520 pixels forma, preencha com R=23 G=23 B=23e mantenha-o selecionado.
Concentre-se no painel de controle e certifique-se de que o Alinhamento está configurado para Pranchetae, em seguida, clique no Centro de Alinhamento Horizontal e Centro de Alinhamento Vertical botões para mover facilmente o retângulo para o centro da prancheta.
Mover para o Aparência painel (Janela > Aparência) e use o Adicionar novo preenchimento botão para adicionar um segundo preenchimento para seu retângulo, selecione este novo preenchimento e aplique seu primeiro padrão do Amostras painel.



3. Como criar o efeito de texto do relógio digital
Passo 1
Baixe e instale esta fonte de relógio digital ga-analytics#sendElementsClickEvent”>do Envato Elements. Selecione o Ferramenta Tipo (T) e focar no Personagem painel (Janela > Tipo > Caractere) para definir as configurações do texto que você está prestes a adicionar.
Selecione essa fonte de estilo de relógio, defina o tamanho para 150e clique em sua prancheta para digitar “8888:88”. Quando terminar, você pode pressionar o botão Esc tecla para alternar facilmente para o Ferramenta de Seleção (V). Altere a cor do texto para branco para poder ver melhor o texto e, em seguida, clique no mesmo Centro de Alinhamento Horizontal e Centro de Alinhamento Vertical botões do painel de controle para mover o texto para o centro da prancheta.
Antes de prosseguir, pressione Control-C para copiar este texto porque você precisará de uma cópia deste texto em branco algumas etapas depois.



Passo 2
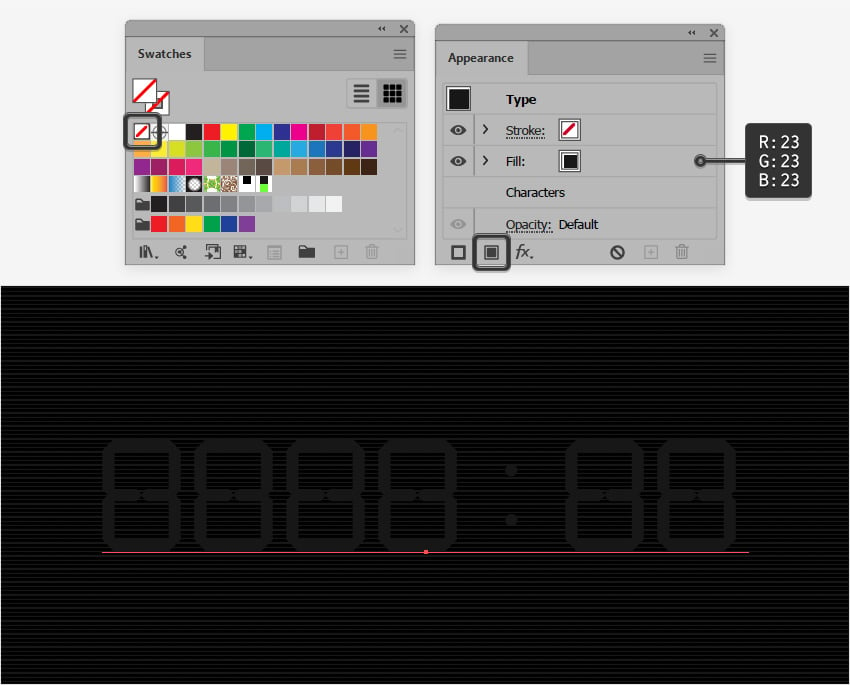
Certifique-se de que seu texto permaneça selecionado e clique nele [None] amostra do Amostras painel para remover a cor do texto branco. Isso tornará sua fonte de texto digital invisível.
Mover para o Aparência painel e clique nele Adicionar novo preenchimento abotoe para adicionar uma cor nova para seu texto. Defina-o para R=23 G=23 B=23.



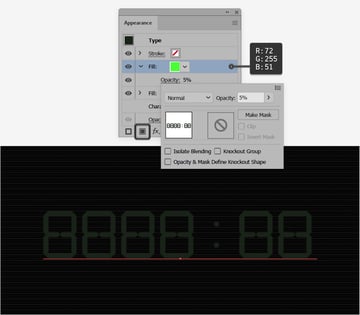
etapa 3
Certifique-se de que seu texto ainda esteja selecionado, continue focando no Aparência painel e adicione um segundo preenchimento usando o mesmo Adicionar novo preenchimento botão.
Selecione este novo preenchimento, defina a cor para R=72 G=255 B=51e abaixe seu Opacidade para 5%.



Passo 4
Imprensa Control-F para adicionar uma cópia desse texto branco em seu local original. Duplo click este novo texto e substitua o texto por “WAKE:UP”.
Mantenha este novo texto selecionado e clique nele [None] amostra novamente para remover a cor do texto existente e, em seguida, adicione um novo preenchimento no Aparência painel e defina sua cor para R=72 G=255 B=51.



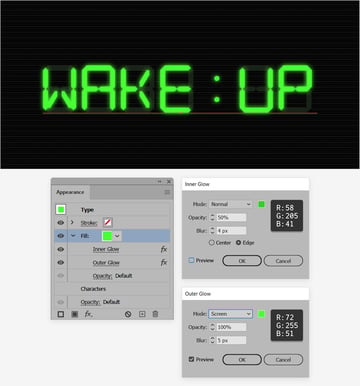
Passo 5
Certifique-se de que seu texto verde permaneça selecionado e mantenha o foco no Aparência painel.
Selecione o preenchimento existente e vá para Efeito > Estilizar > Brilho interno. Insira as configurações mostradas abaixo e clique em OKe então vá para Efeito > Estilizar > Brilho externo. Digite os atributos mostrados na imagem a seguir e clique em OK.



Passo 6
Certifique-se de que seu texto verde permaneça selecionado e mantenha o foco no Aparência painel.
Adicione um segundo preenchimento e selecione-o. Defina a cor para R=184 G=255 B=25 e abaixe o seu Opacidade para 80%e então vá para Efeito > Caminho > Deslocar caminho. Colocou o Desvio para -4px e clique OKe então vá para Efeito > Distorcer e Transformar > Transformar. Arraste os dois Mover controles deslizantes para -2 px para mover o preenchimento selecionado 2 px para cima e 2 px à esquerda e, em seguida, clique em OK para aplicar o efeito.



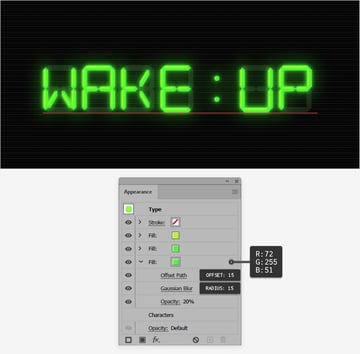
Passo 7
Certifique-se de que seu texto verde permaneça selecionado e mantenha o foco no Aparência painel.
Adicione um novo preenchimento e arraste-o para baixo dos existentes. Selecione-o, defina a cor para R=72 G=255 B=51 e abaixe o Opacidade para 20%e então vá para Efeito > Caminho > Deslocar caminho. Colocou o Desvio para 15 pixels e clique OKe então vá para Efeito > Desfoque > Desfoque Gaussiano. Colocou o Raio para 15 pixels e clique OK.



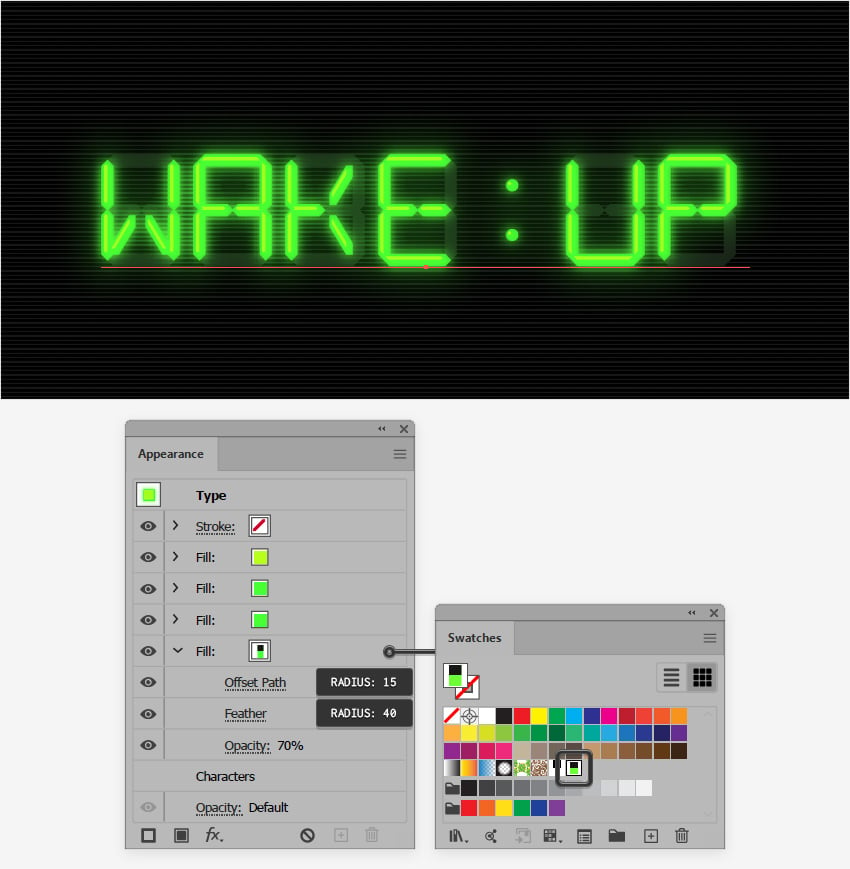
Passo 8
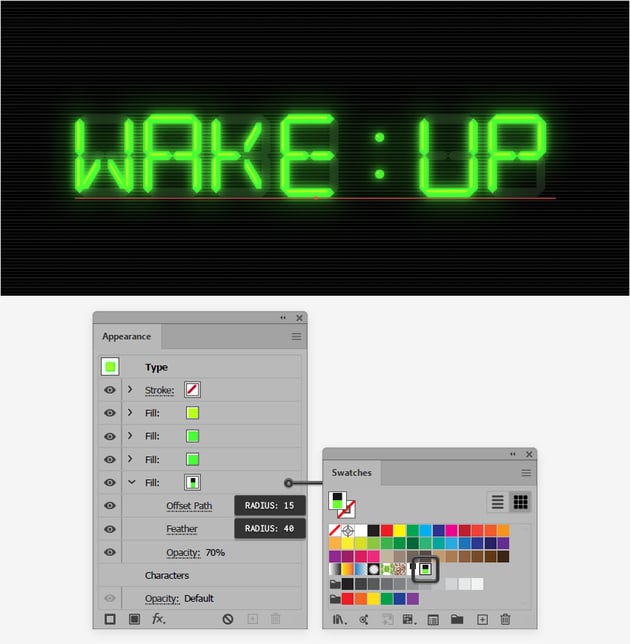
Certifique-se de que seu texto verde permaneça selecionado e mantenha o foco no Aparência painel.
Adicione mais um preenchimento e arraste-o para baixo dos existentes. Selecione-o, aplique seu segundo padrão do Amostras painel e abaixe seu Opacidade para 70%e então vá para Efeito > Caminho > Deslocar caminho. Colocou o Desvio para 15 pixels e clique OKe então vá para Efeito > Estilizar > Pena. Colocou o Raio para 40 pixels e clique OK.



Parabéns! Você Terminou!
Aqui está a aparência do seu despertador digital vetorial. Espero que você tenha gostado deste tutorial e possa aplicar essas técnicas em seus projetos futuros.
Sinta-se à vontade para ajustar o design final e torná-lo seu. Você pode encontrar ótimas fontes de inspiração em ga-analytics#sendElementsClickEvent”>Envato Elements, como fontes de relógio digital, fontes de texto digital e muito mais.



5 recursos populares da Envato Elements
Não perca tempo procurando uma fonte de relógio digital no Google. ga-analytics#sendElementsClickEvent”>Envato Elements é um excelente recurso para encontrar fontes e elementos de relógio digital que se parecem com um relógio digital. Aqui está uma pequena lista de alguns dos ativos mais populares.
ga-analytics#sendElementsClickEvent”>Fonte de tecnologia cibernética (OTF, TTF, WOFF)
Aqui está uma fonte que você pode usar para dar ao seu efeito de texto de relógio digital uma aparência diferente. Com números de relógio digital exclusivos, essa fonte é uma ótima opção para um projeto futurista.



ga-analytics#sendElementsClickEvent”>Flip Clock (AI, EPS, PNG)
Se você está procurando um design de relógio digital mais antigo, este modelo de relógio flip pode ser a solução perfeita. Os números de relógio que esta fonte possui darão aos seus projetos uma sensação mais dinâmica, em oposição às fontes regulares de número de relógio piscando.



ga-analytics#sendElementsClickEvent”>Alfa: fonte científica mínima (OTF, TTF, WOFF)
Aqui está uma fonte que se parece com um design de relógio digital. Sinta-se à vontade para experimentá-lo e criar uma fonte de relógio digital moderna no Adobe Photoshop ou Illustrator.



ga-analytics#sendElementsClickEvent”>15 ícones de tempo (AI, PDF, PNG, PSD, SVG)
Os ícones são ótimos para criar efeitos de relógio digital antigos que estão prontos para usar. Confira este pequeno conjunto de ícones e você obterá 15 tipos de ícones de relógio, incluindo um despertador digital vetorial minimalista.



ga-analytics#sendElementsClickEvent”>Modelo do Photoshop de relógio digital (PSD)
Você já sabe como fazer um relógio usando a fonte certa. Se você estiver com pouco tempo, experimente esta maquete. Em questão de segundos, você pode criar seu próprio relógio digital no Photoshop.



Quer aprender mais?
Temos muitos tutoriais no Envato Tuts+, do nível iniciante ao intermediário. Dê uma olhada!
[ad_2]