A hierarquia visual no web design é um dos princípios mais importantes por trás de sites eficazes. Desenvolver uma hierarquia visual no design é crucial para uma experiência de usuário bem-sucedida. Neste artigo, abordaremos a teoria por trás disso e revisaremos os exercícios básicos para colocar esses princípios em prática.
Em sua essência, o design tem tudo a ver com comunicação visual. Um design eficaz comunica claramente as ideias aos espectadores.
De acordo com dados coletados pela Hubspot em 2022, 84,6% dos web designers consideram o web design lotado um erro comum cometido por pequenas empresas. A maioria das pessoas são pensadores inerentemente visuais, não processadores de dados. Se você der a eles um enorme bloco de informações, é provável que a maioria das pessoas não se preocupe em lê-lo.
A hierarquia visual no web design tem tudo a ver com a comunicação de informações visuais. Trata-se de entender que as pessoas verão nossos projetos em termos de relacionamentos é crucial para se tornar um designer mais eficaz.



Imagens, cores e vídeos são alguns elementos visuais que ajudam a comunicar valores e mensagens em um site. Ao adicioná-los ao nosso design, podemos brincar com as diferenças de escala para sugerir que um objeto está mais próximo de nós do que outro ou que um é mais dominante do que o outro.
variações em cor também pode sugerir que um objeto possui uma personalidade única que o diferencia do outro objeto. Muitas informações podem ser fornecidas em apenas uma única imagem usando algumas ferramentas muito rudimentares.
Como web designers, nossa tarefa é dividir essas informações brutas em deliciosos pequenos pedaços de informações visualmente relevantes. As informações devem ser agradáveis aos olhos e, mais importante, eficazes na comunicação da mensagem por trás de uma página da web.
Vamos nos aprofundar para aprender mais sobre a hierarquia visual no web design!
O que é Hierarquia Visual?
A hierarquia visual é o princípio de organizar os elementos para mostrar sua ordem de importância.
Começaremos entendendo os princípios de design sobre hierarquia. Conforme explicado pela Interaction Design Foundation, estruturar características visuais é uma forma de controlar a entrega da experiência do usuário.
A hierarquia também é um princípio de design visual que segue a maneira como nosso cérebro categoriza as informações. Está em nossa natureza inerente como humanos agrupar elementos visuais semelhantes para organizá-los em padrões significativos.
Informações organizadas com uma hierarquia em mente sempre serão mais eficazes na comunicação.
Por exemplo, vejamos a seguinte imagem de dois blocos de texto:



Esta é a forma mais rudimentar de um sistema de hierarquia visual aplicado ao texto. Cada exemplo tem a quantidade exata de informações. A diferença está em como a estrutura foi quebrada dramaticamente.
Proximidade, escalae semelhança da formatação do texto permite ao leitor organizar o exemplo inferior em títulos e parágrafos. Essa hierarquia dá aos títulos mais significado do que outras informações e facilita a verificação.
Temos alguns princípios de design sobre hierarquia, então é hora de mergulhar em alguns exemplos mais profundos.
Compreender a hierarquia visual no design é a chave para projetar propostas de UI e UX bem-sucedidas. Vamos examinar algumas ferramentas básicas que você deve considerar ao projetar para a web.
Tamanho
Objetos maiores exigem mais atenção.
Usar o tamanho como uma ferramenta hierárquica é uma maneira eficaz de guiar o olhar do espectador para uma parte específica da página. Os maiores elementos devem ser os mais importantes na maioria dos casos; os menores elementos devem ser os menos importantes.



Por exemplo, o uso de GRANDE, negrito adiciona um nível de ordem a este design. O olho deve mover-se naturalmente dos elementos grandes para os elementos menores.
Cor
A cor pode funcionar tanto como uma ferramenta organizacional quanto como uma ferramenta de personalidade. Cores ousadas e contrastantes em um determinado elemento de um site exigirão atenção. Pode ser usado para realçar e contrastar botões, mensagens de erro ou hiperlinks.
A cor pode afetar tudo, desde a marca de um site (ou seja, CocaCola Red) até o simbolismo (ou seja, cores suaves e frias). Aplicações avançadas de cores podem até ser usadas para classificar informações dentro de uma hierarquia.



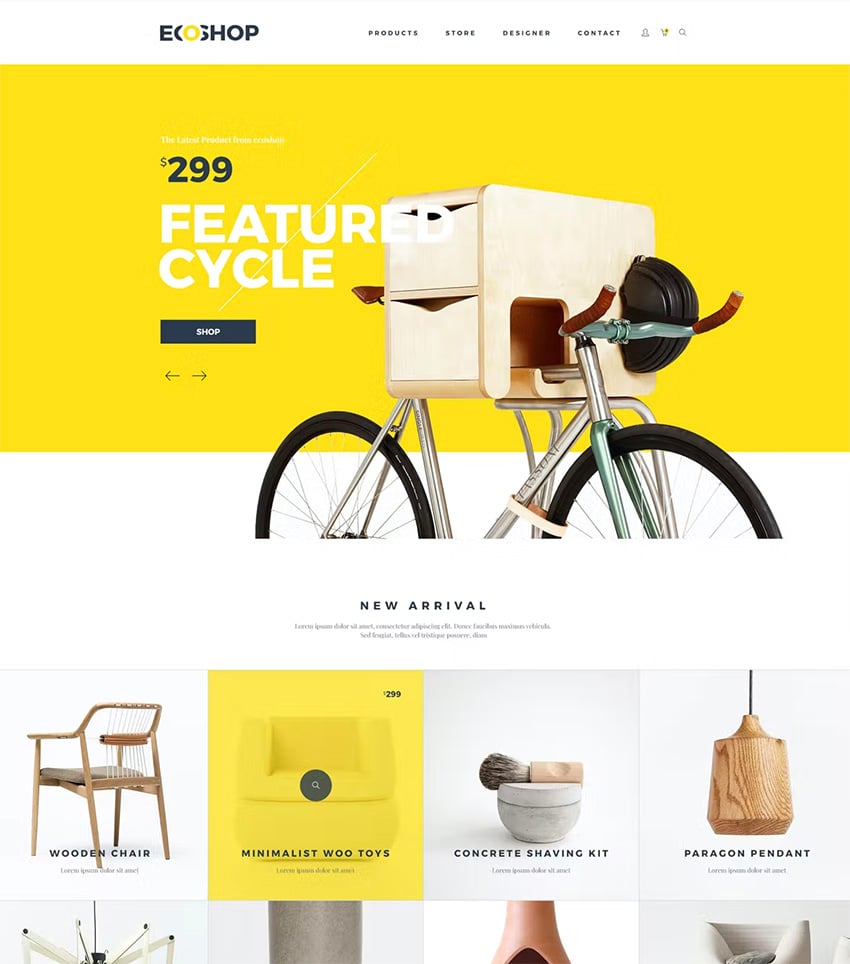
Este site usa a cor da banda para destacar áreas selecionadas e como plano de fundo para imagens. Dessa forma, é fácil encontrar um determinado tipo de informação com base na chave de cores.
Contraste
Mudanças no tamanho ou na cor do texto mostrarão que algo está diferente ou requer atenção. Mudar de uma cor de fundo clara para uma cor de fundo escura pode separar rapidamente o conteúdo central de uma página do rodapé.



O contraste entre a imagem escura para a dobra e o fundo branco para mostrar mais informações ao rolar para baixo cria uma hierarquia distinta de informações.
Alinhamento
O alinhamento cria ordem entre os elementos. Pode ser tão simples quanto a diferença entre uma “coluna de conteúdo” e uma “coluna da barra lateral”. É fundamental adicionar alguma hierarquia de informações para todos os elementos na tela.
O alinhamento também pode assumir funções hierárquicas mais complexas. Considere, por exemplo, o poder da informação colocada no canto superior direito de um site de comércio eletrônico. Os usuários geralmente esperam ver perfis, contas, carrinhos de compras, etc.



Repetição
A repetição atribui significado relativo aos elementos. Se todo o texto do “parágrafo” estiver cinza, quando os usuários virem um novo bloco de texto cinza, eles podem assumir que é outro parágrafo básico. Quando os usuários encontram um link azul ou um título preto, eles podem assumir com segurança que é diferente do texto cinza.



Este site cria elementos repetitivos, como texto de parágrafo, e quebra a repetição para dividir as informações em diferentes categorias.
Proximidade
A proximidade separa os elementos uns dos outros e cria sub-hierarquias. Dentro de uma página pode haver widgets separados uns dos outros por espaço. Ao mesmo tempo, esses widgets apresentam uma nova hierarquia de informações: título, subtítulo e conteúdo.



A proximidade também é a maneira mais rápida de associar conteúdos semelhantes.
Densidade e espaço em branco
Embalar elementos densamente em um espaço faz com que pareça “pesado” e confuso. Quando os elementos são muito espaçados, eles podem perder as relações entre si. Quando uma página é projetada da maneira certa, o olho reconhecerá facilmente quando os elementos estão relacionados e quando não estão.



Espaçando os elementos e mantendo bastante espaço em branco na página, o design facilita a movimentação dos usuários.
Estilo e textura
O estilo pode ser usado para transmitir uma forma de hierarquia que abrange e transcende as outras ferramentas. Por exemplo, um plano de fundo cinza plano sentir diferente de um fundo colorido e texturizado. O estilo influencia como as diferentes relações visuais são feitas.



Vale ressaltar que o estilo também é uma das ferramentas mais perigosas que um designer pode usar. Ele pode facilmente enganar as pessoas ao enfatizar excessivamente certos elementos por meio do estilo. Considere o impacto em um design geral ao optar por adicionar estilo extra e polimento a um elemento.
Um exercício rápido para testar a hierarquia visual
Para concluir, gostaria de terminar com um exercício muito simples. Use um site que você visita com frequência ou um projeto no qual esteja trabalhando. O exercício é assim:
- Liste os principais pontos de informação que os visitantes provavelmente estão procurando.
- Atribua valores (1-10) de acordo com sua importância para o visitante médio.
- Agora, observe o design real novamente.
- Atribua valores (1-10) de acordo com o real importância visual como você vê no design ao vivo.
- Pergunte a si mesmo: a importância esperada corresponde à importância real projetada?
Experimente este exercício rápido e, em seguida, ajuste as áreas que podem ser melhoradas. Isso o ajudará a criar experiências de navegação funcionais e visualmente atraentes para os usuários para os quais você está projetando.
Conclusão
É um embrulho! Agora você sabe a importância de entender a hierarquia visual no design e tentar interpretá-la é uma forma de melhorar a forma como você vê o web design. É uma janela aberta para ver o design de UI e UX sob uma luz totalmente nova. Espero que este tutorial ajude a informar seu próprio trabalho também!
Aprenda mais princípios de design com Tuts+
Continue aprendendo sobre o que há de mais recente na teoria do design. Confira nossos cursos gratuitos que abordam princípios de design que definitivamente podem ser aplicados ao design da Web e UX:
Nota Editorial: Este post foi atualizado com contribuições de Janila Castañeda. Janila é redatora da Envato Tuts+.
[ad_2]